Interface Overview¶

1. Library¶
The library contains resources that you have added through the Web App and assigned to the selected training. Select the resource and double left-click to add it to the scene.
2. Preview 3D objects¶
Preview of the resource selected in the library. Left-click and drag a 3D object to rotate it in any direction. This way you can see it from all sides.
3. Active components¶
The list contains all the components that have been placed on the scene from the library (1). Left-click on an object in this list to change its actions (5. Inspector).
Double left-click from list to center on the selected object.
4. Inspector¶
The options in the Inspector are used to manage individual training steps and objects on the stage.
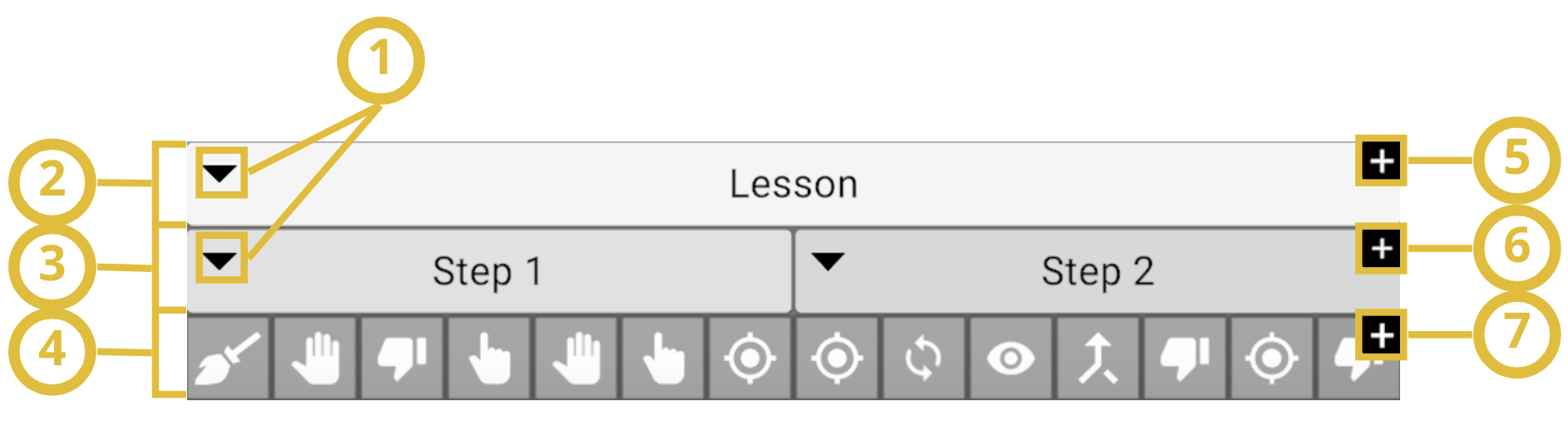
5. Training tracks¶
Place where you create scene logic.

(1) Expand Lesson/Step content
(2) Lessons
(3) Steps
(4) Substeps
(5) Add new Lesson
(6) Add new Step
(7) Add new Substep
6. Options¶
| Icon | Function |
|---|---|
 |
Save all changes. |
 |
?? |
 |
?? |
 |
Start lesson in VR. |
 |
Turn on/off grid on the floor. |
 |
Enable axes of 3D object movement. Check details |
 |
Enable axes of 3D object rotation. Check details |
 |
Change the camera speed. |
 |
??? |
 |
??? |
 |
??? |
7. Viewport gizmo¶
For changing view modes and for rotating the view.